Project Year: 2023
Benicia Public Library serves a wide range of people who live, work and go to school in Benicia, California and surrounding communities. The website serves to provide information about library services and programs and is also a portal to numerous digital resources.
Their previous website used the Drupal CMS platform, was designed in-house, consisted of multiple pages and micro sites, and integrated software from several third parties. The Library desired changes and modifications of structure and content as well as additions as part of the new website and not just a simple migration. Benicia's director and staff was open to using a new/different CMS platform and/or hosting solution provided all needs outlined in Key Issues were met. A flexible calendar feature for events at the library was a also major need.
They needed a partner who could provide them the full spectrum of a new strategy, design and implementation plan that was based solidly on user data. We provided them a solution that leveraged multiple rounds of user and design research to create a plan that spanned a new information architecture to design and development of their new site.
Tasks We Handled:
- UX Research Information Architecture Strategy Design Web DevelopmentUsability Testing
Approach:
- Conducted a heuristic analysis of existing site to understand their goals and scope of work
- Archived all existing content with links to relevant urls, documents, etc
- Reviewed google analytics to understand what areas of the site were high-traffic and where users were leaving the site.
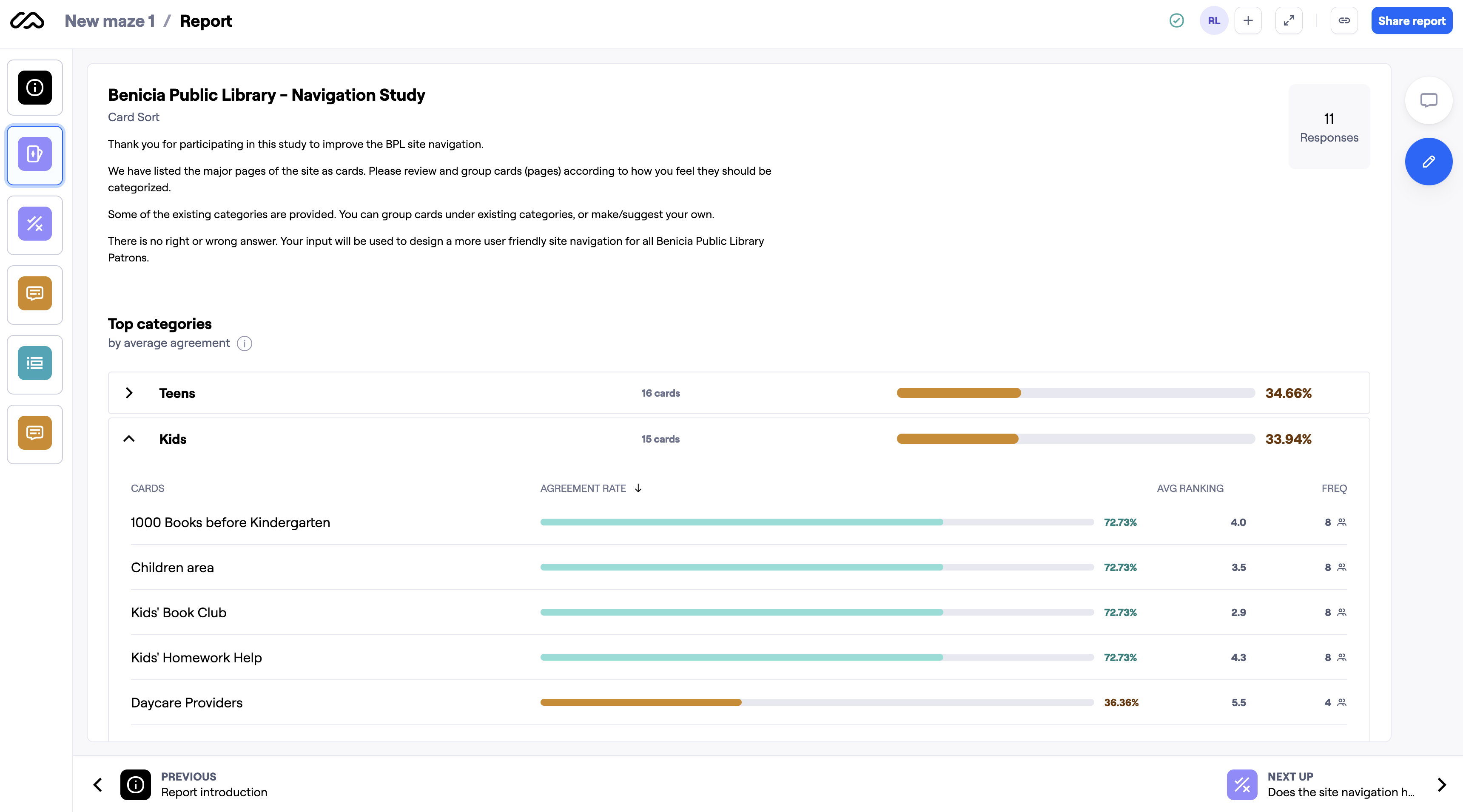
- Conducted several rounds of card sort exercises with real patrons to find optimal solutions for the information architecture
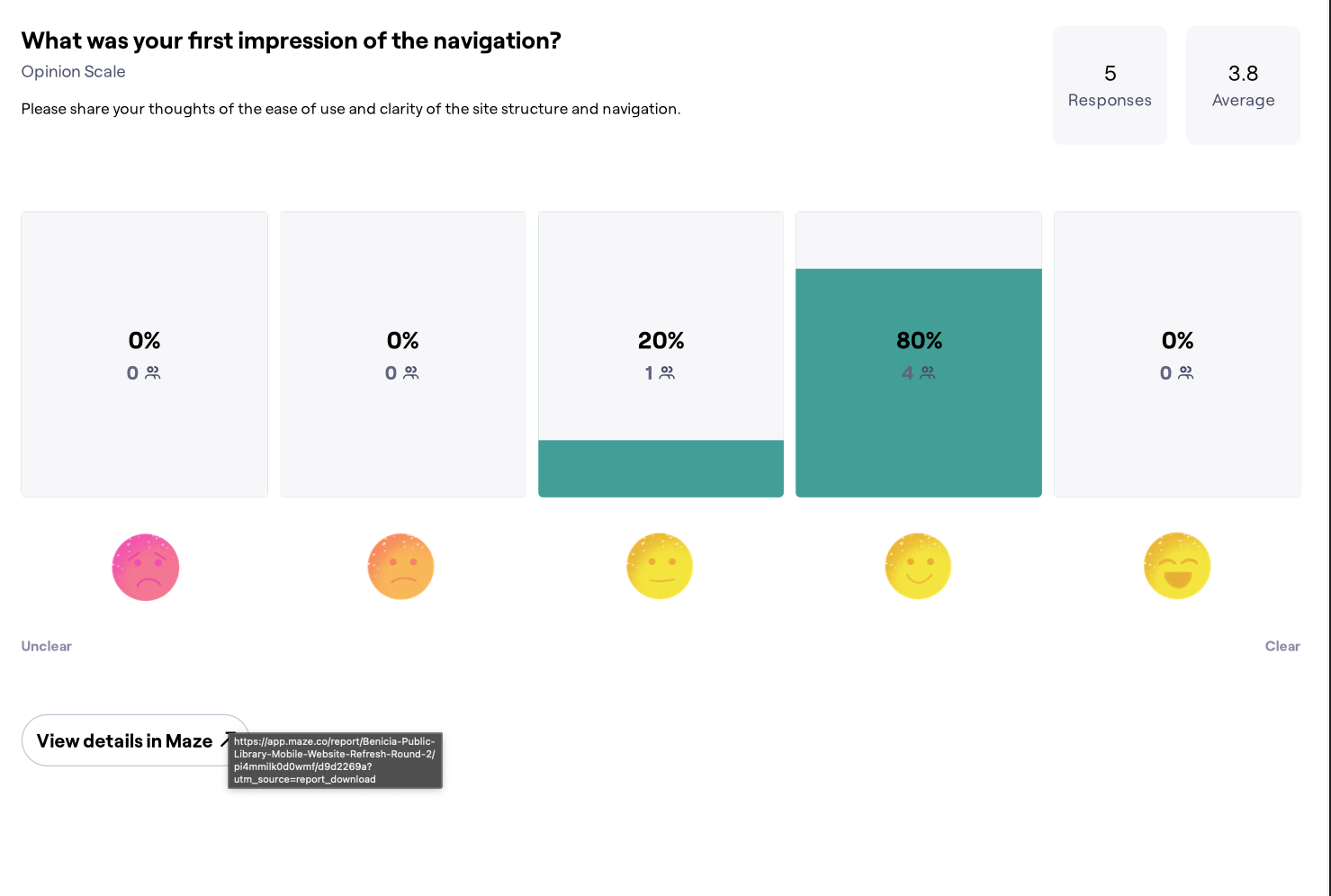
- Planned and conducted multiple rounds of unmoderated qualitative research via usability tests to validate interface possibilities
- Recruiting of participants for these research studies was done via a special anniversary event for the library as well as in the city’s monthly newsletter.

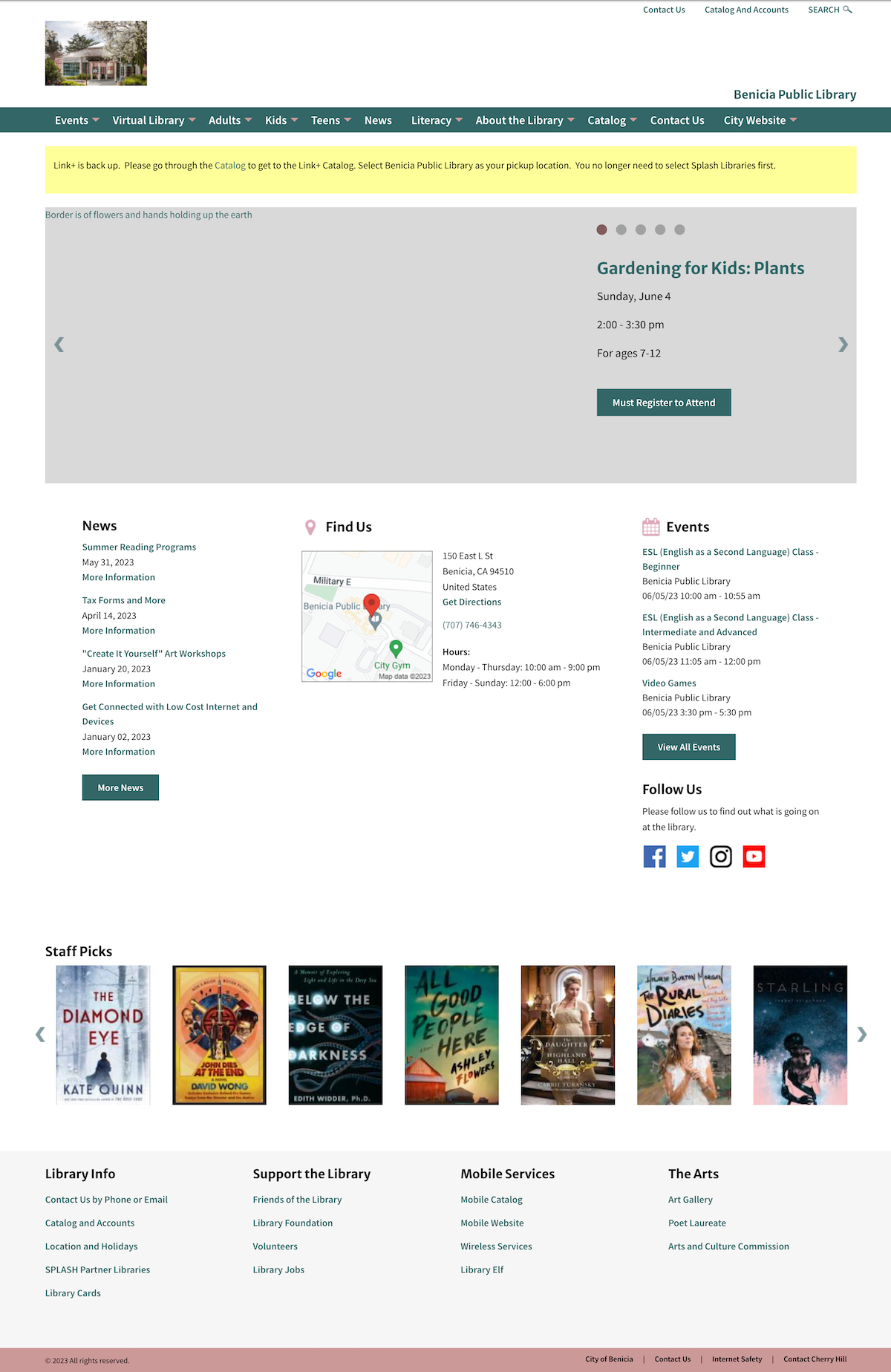
Original Site
Solutions:
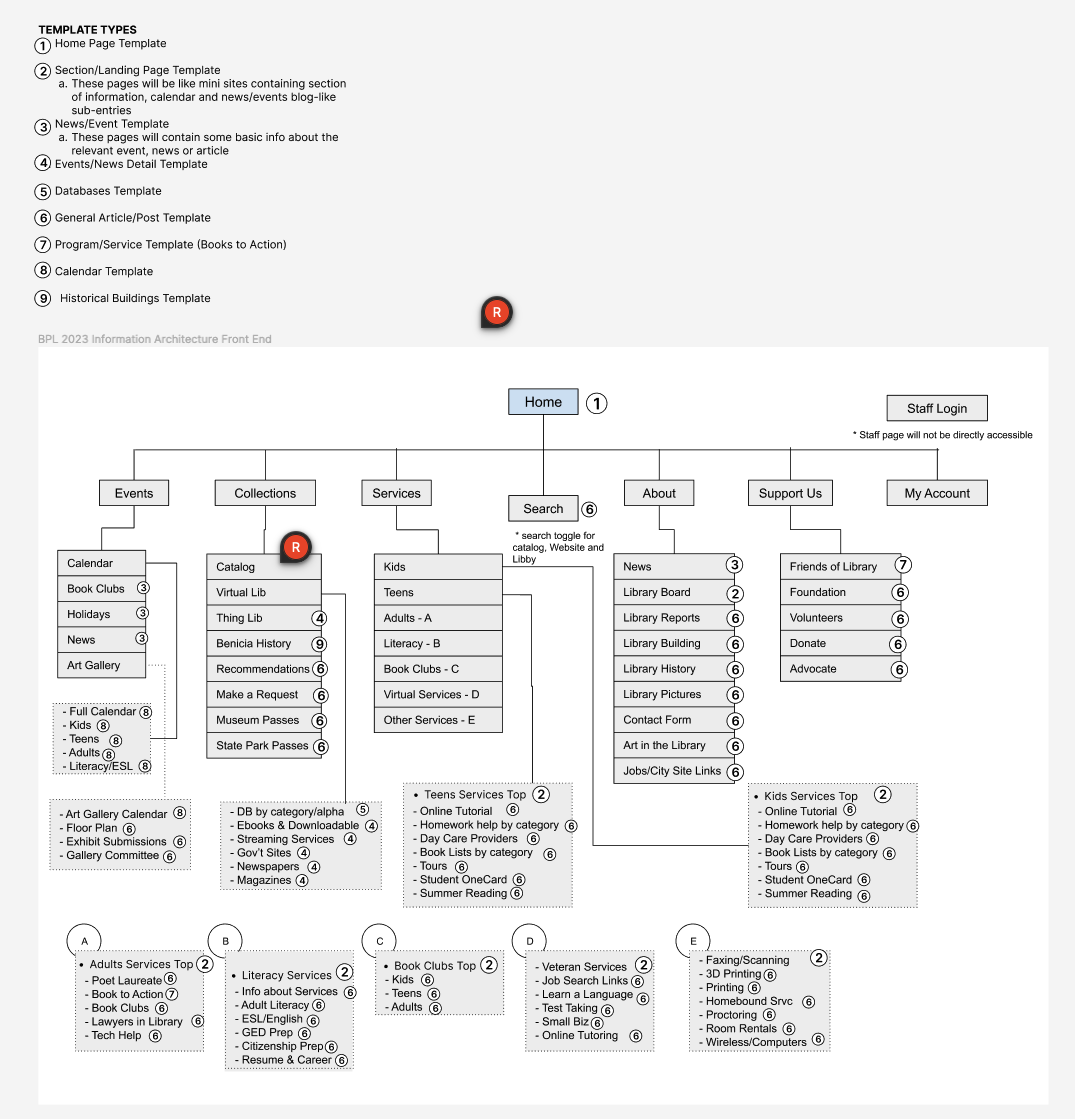
- Upon review of the results both the analytics data and our card sort study, we then drafted a new and streamlined Information Architecture for the front and back end of the site.
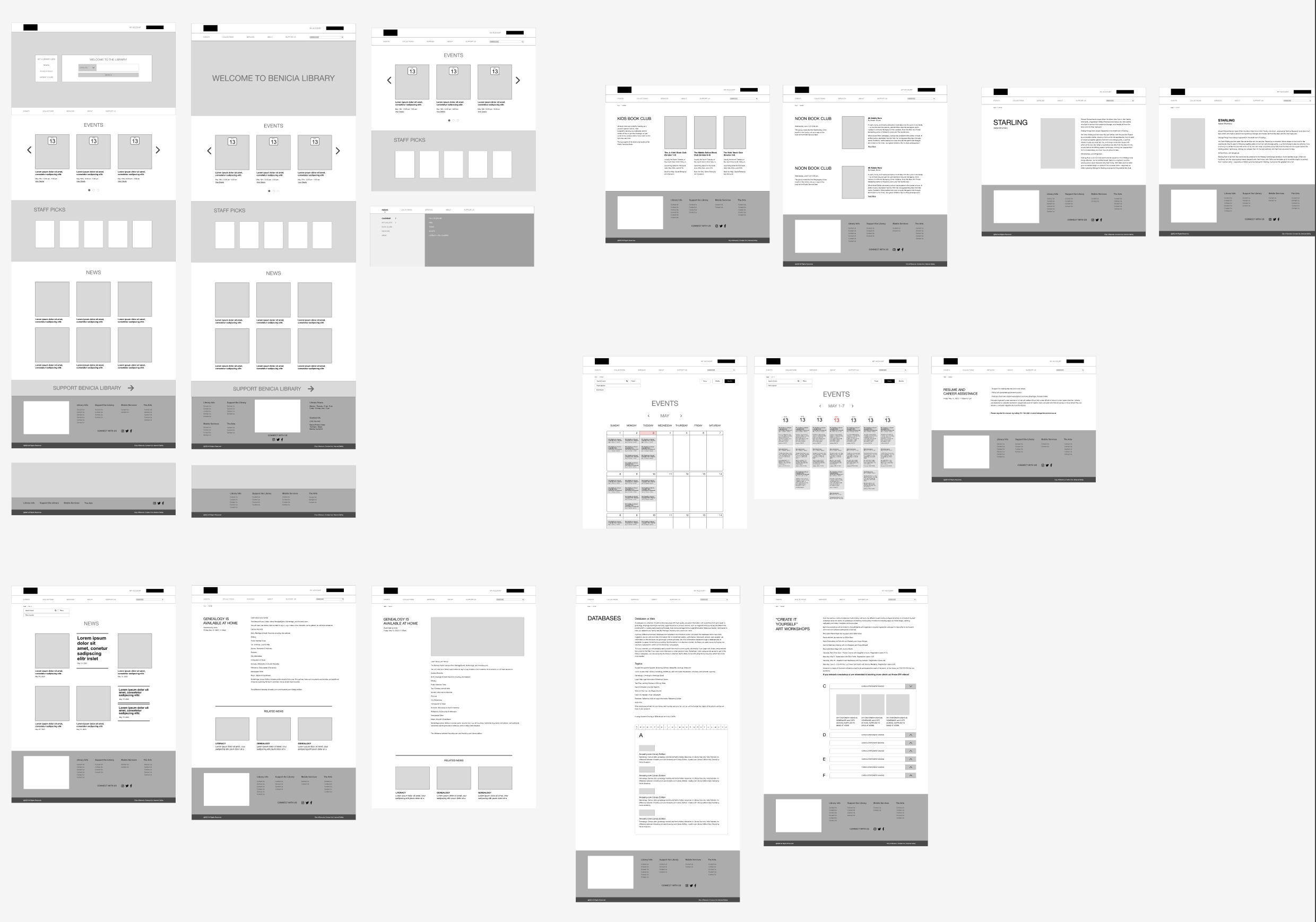
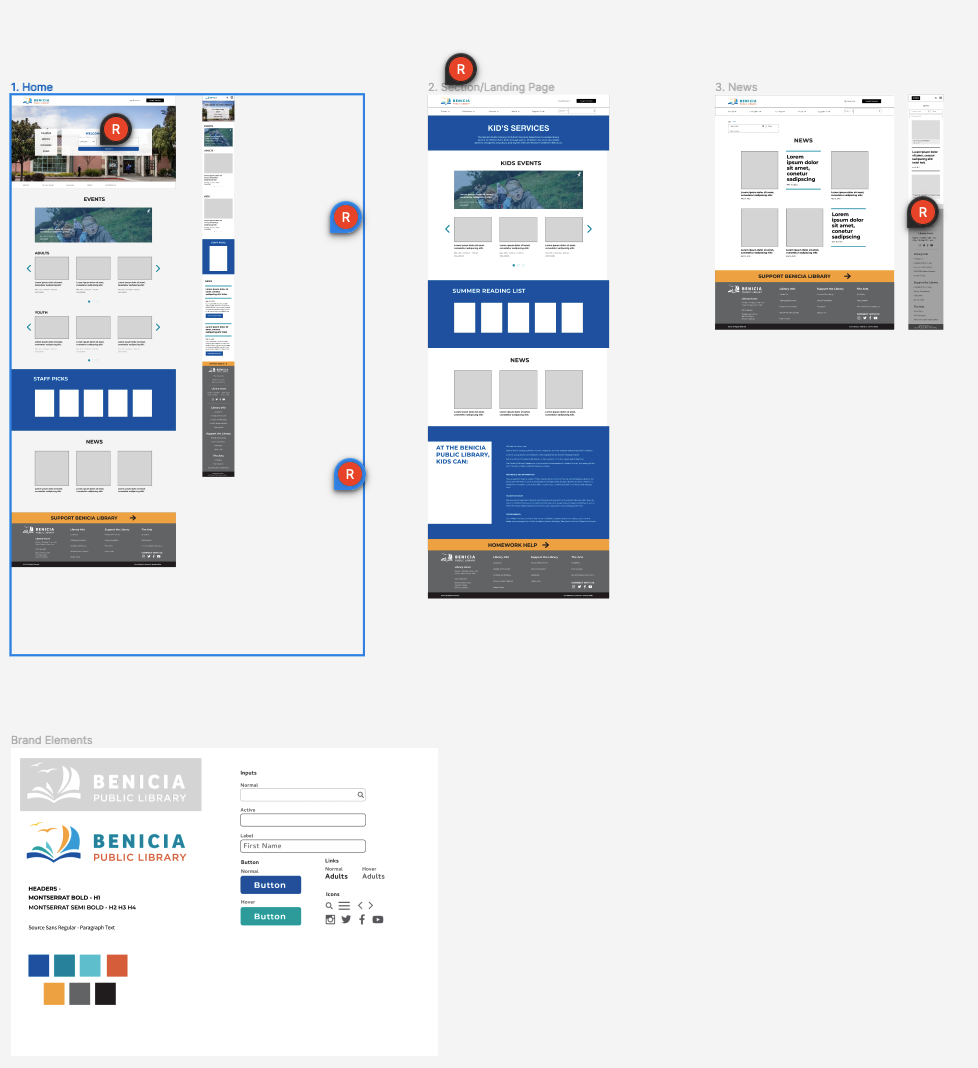
- After the new Information Architecture was approved, we focused on the creation of wireframes, mock-ups and functional prototypes of new site design concepts.
- Multiple layout templates were designed and presented to client, to provide them an idea of the flexibility of content authoring they would be able to do in the new system. Depending on the section of the site, relevant template selections were made available for their use. The wireframes, mockups and prototypes all reflected this.

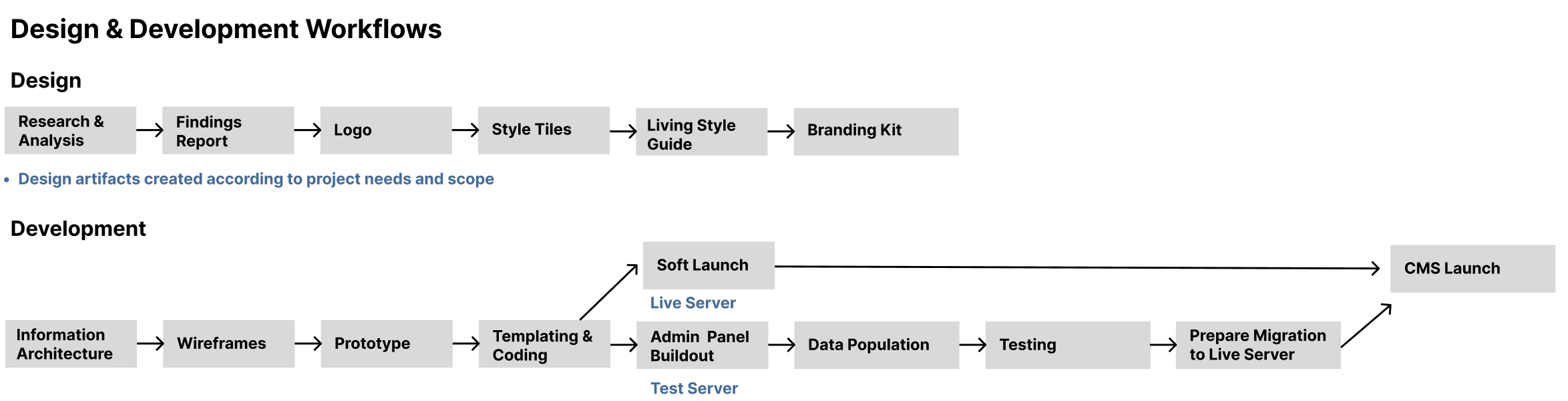
Design & Development Workflow

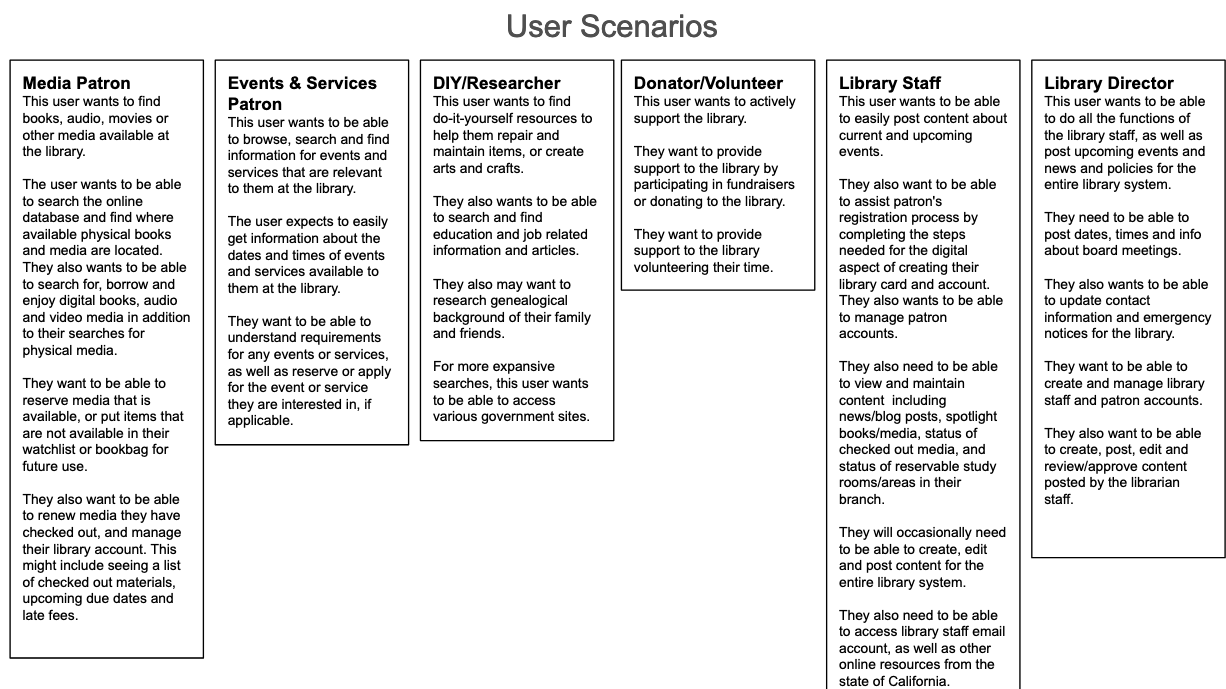
User Scenario Excercise

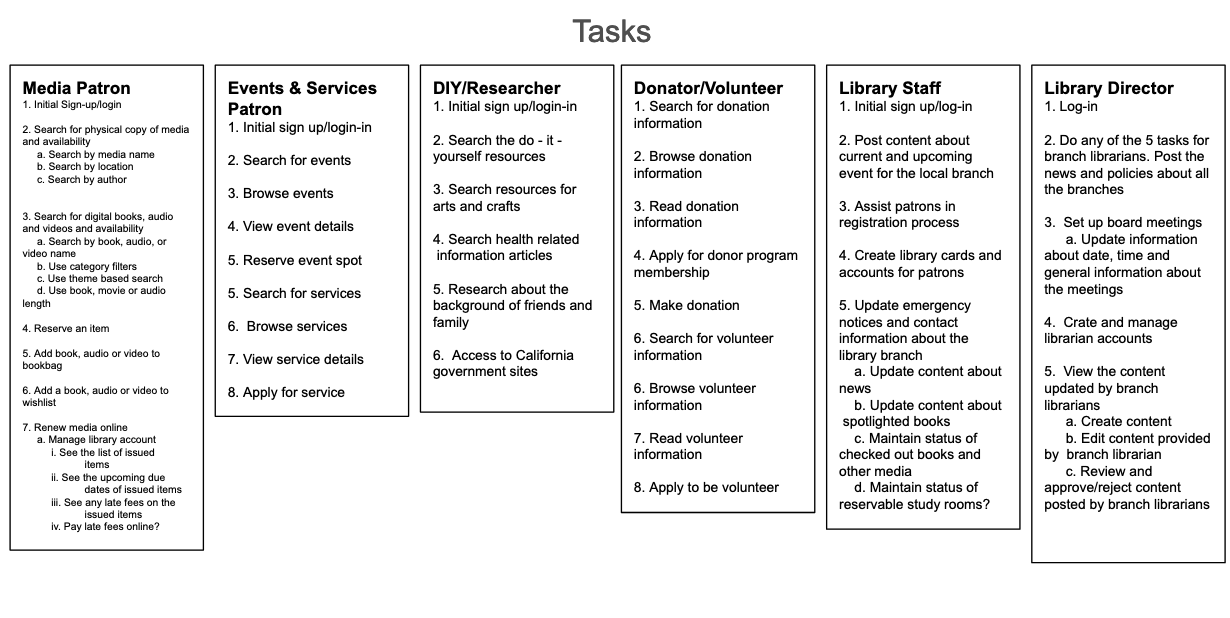
User Task Excercise

Patron Focused Site Map

Card Sort Excercise

Usability Testing

Layout Wireframes

Design Mockups
Affect/Outcome:
- Client was able to manage and maintain the site on their own internally.
- Client was overjoyed with the flexibility that they could now create events with various repeating options, and have those events reflected in various areas of the site, such as section landing pages.

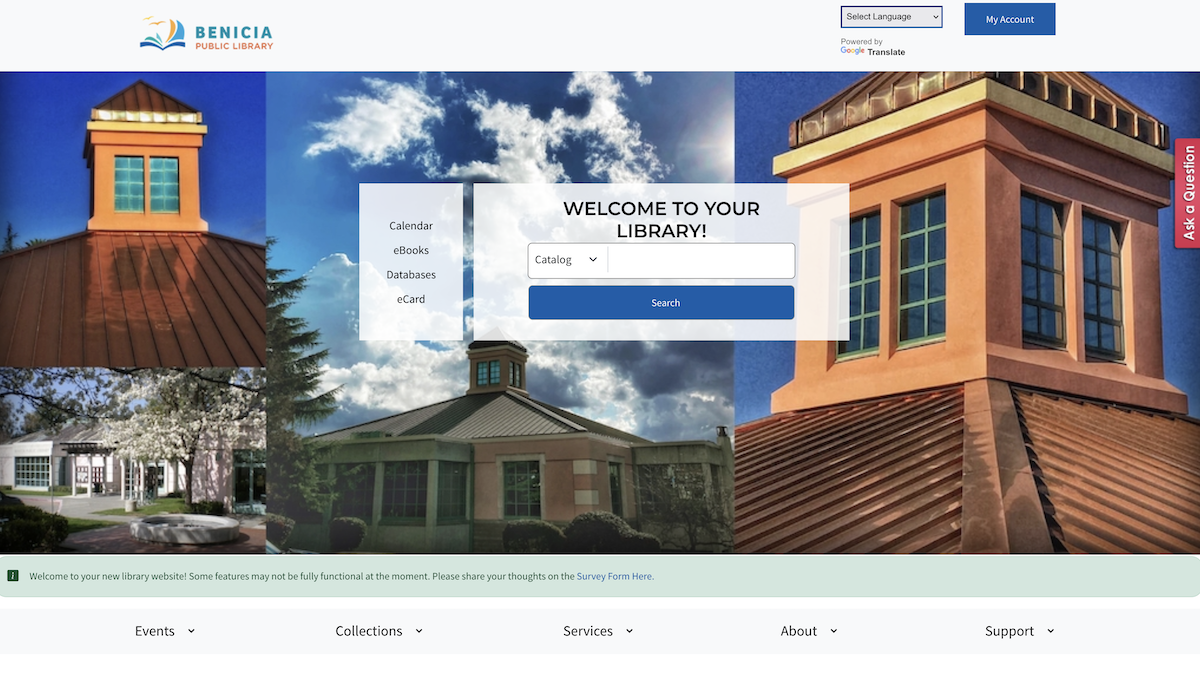
Completed Site