I was one of the web devs for this Pokemon-style booster pack opening game! Working with devs across the world on a web game for an audience of 1000s of other fans was intellectually and personally fulfilling.
https://github.com/elysiumdelivery/altare-tcg/
https://www.youtube.com/watch?v=42uQ_AvFaFk&t=1475s - showcasing the site on livestream!
As technical PM and accessibility dev, I chose the tech stack, wrote the spec, and reviewed 3 international teammates' code for: opening 10-card packs with rarities (Vanilla JS), flip/ shine effects (CSS animations), filtering collection of up to 300 unique cards, deployment to Netlify.
Implemented keyboard and live announcement support for card flip interaction, focus trap in card details modal, and semantic HTML throughout site. Guided teammates to incorporate accessibility into their changes.
Image alt text:
1. Section of the credits page on the site where I'm listed.
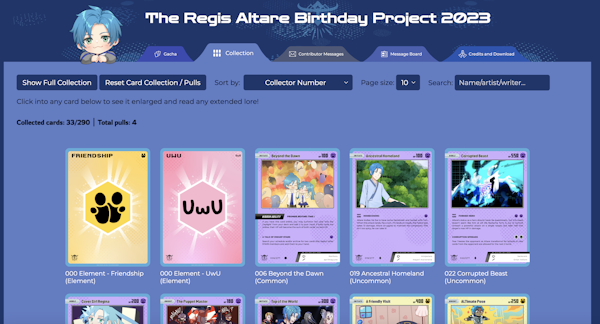
2. Collections tab on site showing 33 out of 290 cards pulled, 4 total pulls, and a gallery of the collected cards